
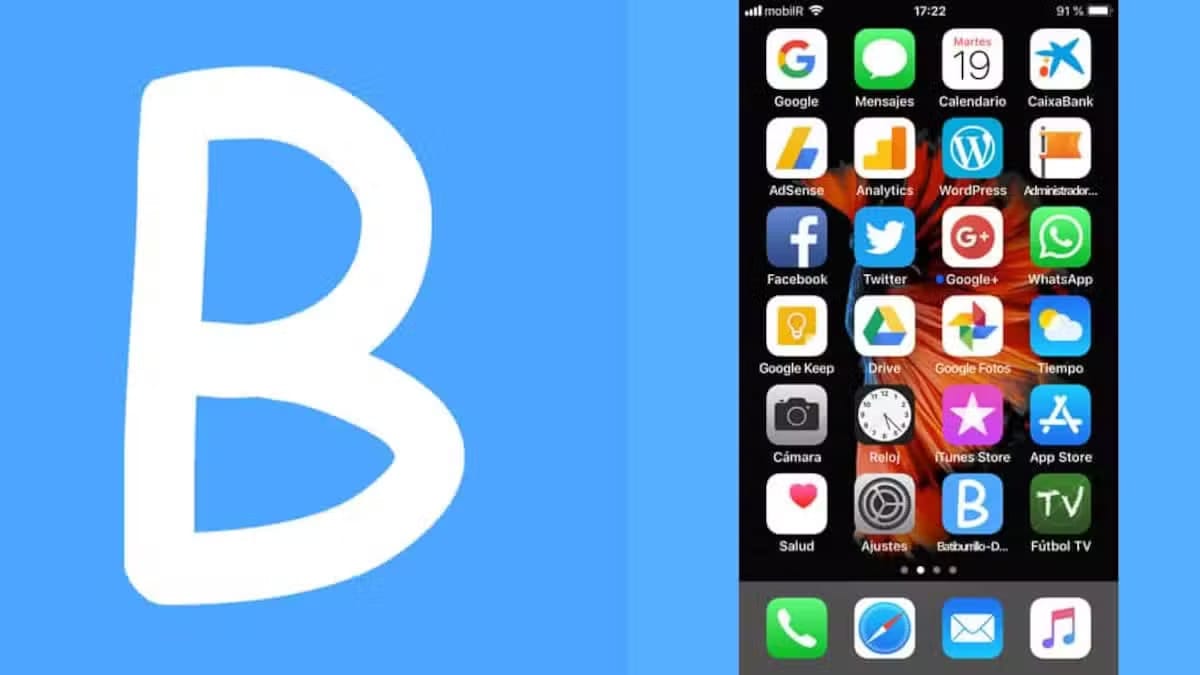
Todos los sitios web deben contener, dentro de su código, las referencias que apuntan a un icono especial, conocido como favicon. Se trata del icono que se muestra a la izquierda del título del sitio web o de una página del mismo cuando se muestra en una pestaña del navegador web. También sirve para crear un icono de acceso en la pantalla de inicio de dispositivos móviles, ideal para todos los que quieran acceder de manera fácil a cualquier sitio.
Para añadir el favicon en un sitio web hecho con WordPress hay que seguir algunos pasos. El primero consiste en crear dicho favicon utilizando una aplicación de creación y edición de imágenes. Lo mejor es crear una imagen de 512 x 512 píxeles y almacenarla en el ordenador antes de subirla al servidor web. Dicha imagen se puede guardar en el formato PNG o en el formato JPG.
Subir la imagen
Tras la elaboración de la imagen, que podemos llamar favicon.png o favicon.jpg, según el formato elegido, debemos acceder al Panel de Administración de WordPress y hacer lo siguiente:
- Pulsamos, en el panel lateral izquierdo, sobre Medios -> Añadir nuevo.
- Localizamos la imagen en el disco duro y la subimos al servidor.
Activar el favicon
El segundo paso se refiere a la activación del favicon para que sea incluido en el código de las páginas del sitio web. Para ello hacemos lo siguiente:

- En el Panel de Administración de WordPress pulsamos sobre Apariencia -> Personalizar.
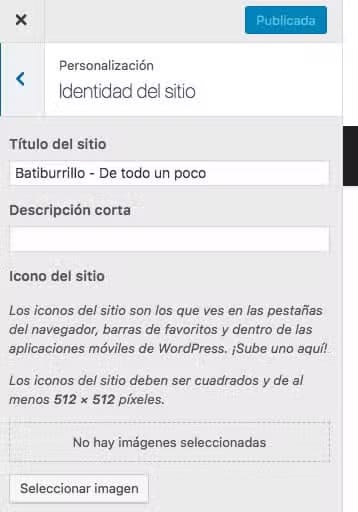
- Se abrirá una vista previa del sitio. En el panel de la izquierda, pulsamos sobre Identidad del sitio y seleccionamos Icono del sitio.
- En la parte inferior pulsamos sobre Seleccionar imagen. Se abrirá una ventana en la que se muestran las últimas imágenes subidas. Seleccionamos la del favicon. Tras ponerle un nombre en el título, por ejemplo, el que correspende al de nuestro sitio web, pulsamos sobre Elegir.
Revisión del código
Para comprobar que todo está perfectamente, abrimos una página del sitio y localizamos el código que define la activación del favicon. Se mostrarán dos líneas con referencias a icon, una con referencia a apple-touch-icon-precomposed y una tercera que apunta a msapplication-TileImage.
Icono en iPhone y en iPad
Como hemos indicado, el favicon sirve también para mostrar un icono de acceso en la pantalla de inicio de cualquier dispositivo móvil. Si disponemos de un teléfono iPhone o de una tablet iPad y utilizamos Safari como navegador web, solo tenemos que pulsar, cuando tenemos abierta la página de inicio del sitio, sobre el icono de descarga, en la parte inferior del navegador, y seleccionar, entre las opciones de la segunda línea, sobre Añadir a pantalla de inicio. De inmediato aparecerá el icono en esta pantalla para, al pulsar sobre él, mostrarse la página de inicio del sitio web. De manera similar se hace para efectuar el añadido a dispositivos Android.



