En multitud de ocasiones, alguno de los visitantes de nuestro sitio web quiere ponerse en contacto con nosotros, para hacernos un comentario, para que le resolvamos una duda o, por que no, para felicitarnos por nuestro trabajo. Podemos, a través de un enlace, hacer que se nos envíe un email a través del cliente de correo electrónico que el usuario tiene instalado en su ordenador, si es que lo tiene. El sistema es un tanto burdo. Lo mejor es crear un formulario e incluirlo en una página o abrirlo en una ventana emergente. Este último método es el que vamos a explicar ahora.

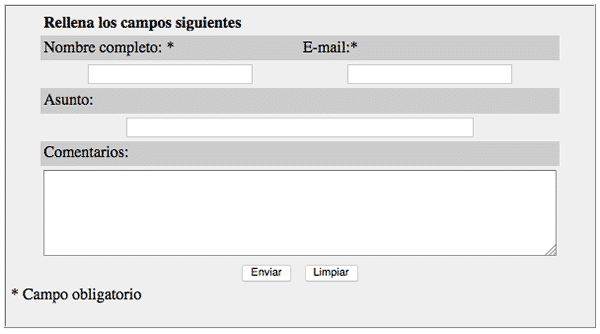
Creamos una página la que va a contener el formulario. Para ello utilizamos PHP incrustado en el documento, con lo que protegeremos nuestra cuenta de correo electrónico, así evitaremos que los robots la añadan a su base de datos. El código de esa página será similar al siguiente:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Solicitud de contacto</title>
</head>
<body>
<table width="600" border="0" cellpadding="0" cellspacing="0" height="80">
<tr>
<td>
<h2 align="center" style="margin-top: 0; margin-bottom: 0">Solicitud de contacto </h2>
</td></tr>
</table>
<div align="center">
<table width="600" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="100%">
<table width="100%" border=1 cellPadding=5 cellSpacing=0 bgcolor="#eeeeee" bordercolor="#C0C0C0">
<tbody>
<tr>
<td width="100%" align="center" vAlign=middle>
<?php
if (!$_POST['envio']) {
echo "<form action=\"contacto.php\" method=\"post\" class=\"bodytext\">"; ?>
<!--begin Form -->
<table border=0 cellpadding=3 cellspacing=0 bordercolor="#FFFFFF">
<tr>
<td colspan=2 height="20" align="left">
<b>Rellena los campos siguientes</b></td>
</tr>
<tr>
<td height="20" bgcolor="#CCCCCC" align="left">Nombre completo: *</td>
<td height="20" bgcolor="#CCCCCC" align="left">E-mail:*</td>
</tr>
<tr>
<td align="center" height="28">
<INPUT NAME="fullname" TYPE="TEXT" SIZE="30" MAXLENGTH="50"></td>
<td width="50%" align="center" height="28">
<INPUT TYPE="TEXT" MAXLENGTH="50" SIZE="30" NAME="mail"></td>
</tr>
<tr>
<td colspan="2" height="20" bgcolor="#CCCCCC" align="left">Asunto:</td>
</tr>
<tr>
<td colspan="2" align="center" height="28">
<INPUT NAME="asunto" TYPE="TEXT" SIZE="68" MAXLENGTH="68"></td>
</tr>
<tr>
<td colspan="2" height="20" bgcolor="#CCCCCC" align="left">Comentarios:</td>
</tr>
<tr>
<td colspan="2" align="center" height="80">
<TEXTAREA ROWS="5" COLS="64" NAME="bodyl"></TEXTAREA></td>
</tr>
<tr>
<td width="100%" align="CENTER" COLSPAN="2">
<input type="submit" name="envio" value="Enviar" size="20">
<input name="reset" type="reset" value="Limpiar" size="20"></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left">* Campo obligatorio </td>
</tr>
</table>
<!-- End Form -->
<?php
} else if ($_POST['envio']=="Enviar") {
$flag=0;
$flag1=0;
if ((!$_POST['fullname'])||($_POST['fullname']=="")) {
echo "<b>No rellenaste el campo Nombre</b>.<br>";
$flag=1;
}
if ((!$_POST['mail']) || ($_POST['mail']=="") ) {
echo "<b>No rellenaste el campo E-mail</b>.<br>";
$flag=1;
$flag1=1;
}
if ($flag1==0) {
if (!eregi("^[_\.0-9a-z-]+@([0-9a-z][0-9a-z-]+\.)+[a-z]{2,3}$",$_POST['mail'])) {
echo "<b>Dirección de E-mail no válida</b>.<br>";
$flag=1;
}
}
if ($flag=="1") {
echo "<a href=\"contacto.php\">Volver</a>";
} else {
$mi_email="info@domino.com";
$titulo_correo="Solicitud de Contacto";
mail("$mi_email","$titulo_correo","Nombre: ".$_POST['fullname']." \n\n"."Asunto: ".$_POST['asunto']." \n\n".
"Comentarios: ".$_POST['bodyl']." \n\n"."Dirección de Correo: ".$_POST['mail'],"From: ".$_POST['mail']);
echo "<br><br>Tu mensaje ha sido enviado.<br>
Gracias por contactar con nosotros.";
}
}
?>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>
Antes de nada, tendremos que sustituir en $mi_email=«info@dominio.com» por la dirección de correo a la que queremos que lleguen los mensajes.
Guardamos el documento creado en una carpeta (directorio), por ejemplo, con el nombre módulos. El nombre que le debemos dar al documento es contacto.php. Si queremos darle otro, tendremos que cambiarlo en todos los lugares de la página en los que aparece.
Enlace al formulario
En el lugar de la página o páginas que deseemos, debemos añadir un enlace al formulario para que nuestros visitantes puedan ponerse en contacto con nosotros. Para ello utilizaremos la función window.open() de JavaScript, que se ocupa de abrir una nueva ventana del navegador. El código a añadir es el siguiente:
<a href="#" onclick=window.open('../modulos/contacto.php','ventana','width=640,height=480,scrollbars=NO,
menubar=NO,resizable=NO,titlebar=NO,status=NO');
return false>Contacto</a>
Llamamos a contacto.php y lo abrimos en una ventana de tamaño fijo, de 640×480 pixels, sin barra de desplazamiento, sin barra de mensajes, sin barra de título y sin barra de estado.
Conclusión
El único problema que puede presentar la implementación de este formulario en una ventana emergente es que la mayoría de los navegadores actuales bloquean este tipo de ventanas. Si no confiamos en la pericia de nuestros visitantes para proceder al desbloqueo, podemos incluir el núcleo del script, lo que va entre <body> y </body>, en cualquier página de nuestro sitio y llamar a esta página con una enlace directo.