
Sea cual sea el sistema utilizado para gestionar un sitio web, hoy es obligatorio que las páginas sean responsive, es decir, que se puedan ver perfectamente en todo tipo de dispositivos: ordenadores, teléfonos móviles y tablets.
Los que utilizamos WordPress como gestor de contenidos recurrimos habitualmente a un tema que soporte esta capacidad. Aunque existe algún que otro plugin capaz de crear páginas web especiales para dispositivos móviles, lo mejor es recurrir, como hemos indicado, a un tema que lo incluya todo.
Google Chrome para examinar páginas web
Si utilizamos Google Chrome como navegador web, podemos recurrir a una herramienta que nos permite hacer lo que hemos indicado, examinar una o varias páginas en diferentes dispositivos. Para ello debemos hacer lo siguiente:
- Abrimos la página que queremos examinar en el navegador. Pulsamos el botón derecho del ratón en un lugar de la página y seleccionamos Inspeccionar.
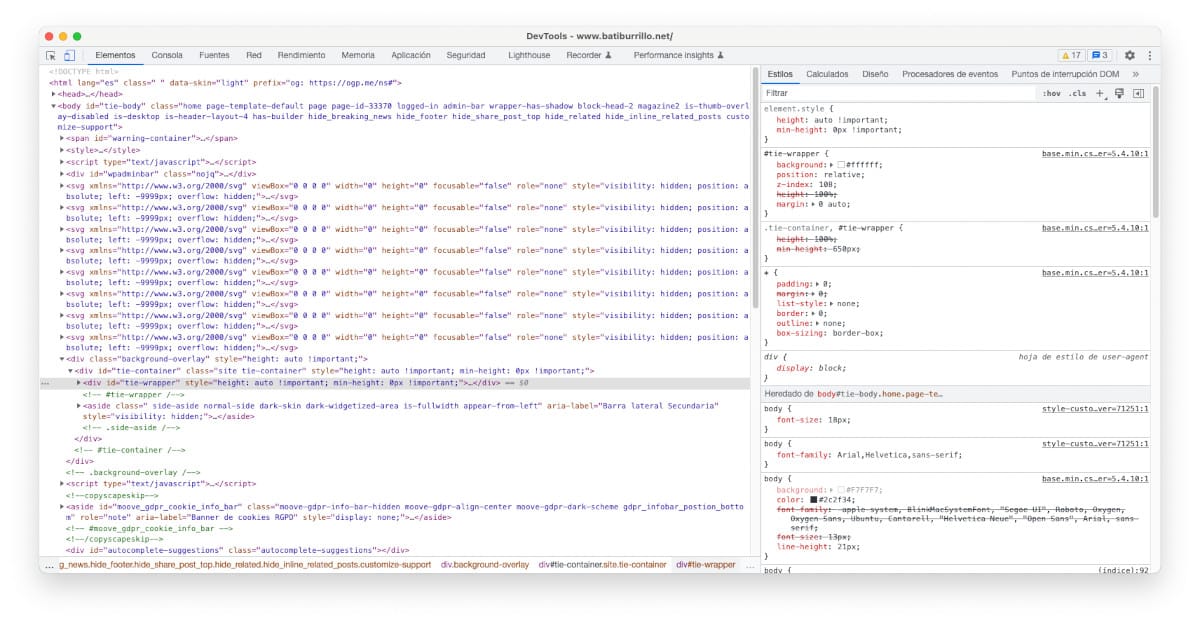
- Según como tengamos activada la visión, lo normal es que se abra una nueva ventana, como la que mostramos a continuación.

- En la parte superior izquierda de la ventana hay un botón en forma de dispositivos. Pulsamos sobre él.
- Cerramos provisionalmente la ventana indicada, la que hemos abierto al pulsar a Inspeccionar, pasándola a la barra de tareas. Se mostrará la ventana que incluye la página que queremos examinar. Lo normal es que se muestre en un dispositivo móvil. Algo similar a lo siguiente:

- En la parte superior veremos a la izquierda un menú con el nombre Dimensiones. Si queremos examinar la página en otro tipo de dispositivo, solo tenemos que pulsar sobre la flecha para hacer la selección.
- A la derecha, también en la parte superior, existe un botón destinado a girar la página. Así, por ejemplo, si la estamos viendo de forma vertical podemos pasar a examinarla en forma apaisada. También existe la posibilidad de ajustar el tamaño con el fin de hacer un examen personalizado, pulsando sobre el botón de %.
- Otro de los aspectos a tener en cuenta es que también es posible navegar por el sitio web pulsando sobre el enlace correspondiente.
Conclusión
Aunque existen algunas herramientas, en diferentes sitios web, lo mejor es recurrir a la que indicamos, ya que con ella siempre recibiremos información actualizada. Además, como hemos visto, es muy fácil de utilizar, lo que es válido para todo tipo de usuarios.
Si acabas de realizar cambios en tu sitio web y quieres ver como quedan las nuevas páginas, lo mejor es utilizar lo que proponemos. Así nunca tendremos dudas sobre los resultados de visión sin tener que recurrir al examen en diferentes dispositivos.



