
Son varios los elementos que influyen en el mayor o menor éxito de un sitio web. No basta con mostrar buenos contenidos, también hay que mostrarlos con una estructura clara y atractiva, de navegación fluida, y que carguen con rapidez. El tiempo de carga de una página web es hoy fundamental. Si tarda más de 3 segundos, el 50% de los visitantes la abandonarán sin leerla. De ahí el que sea muy importante el optimizar un sitio web con el fin de conseguir que sus páginas se muestren rápidamente.
En este artículo vamos a hablar de un plugin para sitios web construidos con WordPress, del que ya hemos hablado en otras ocasiones. Nos referimos a WP Rocket, un plugin premium que, aclaramos, no es gratuito. Se presenta como un plugin de cache, pero ofrece mucho más, como pueden ser la minificación de los archivos CSS y JS, y la limpieza y optimización de la base de datos. Trataremos de exponer la configuración que tenemos de dicho plugin en Batiburrillo.net y los resultados que se obtienen.
Después de adquirir el plugin en WP Rocket, procederemos a su descarga en el ordenador. Desde Plugins -> Añadir nuevo -> Subir plugin, dentro del Panel de Administración de WordPress, procedemos a la subida y activación. A partir de ahí vamos a Ajustes -> WP Rocket con el fin de llevar a cabo los ajustes.
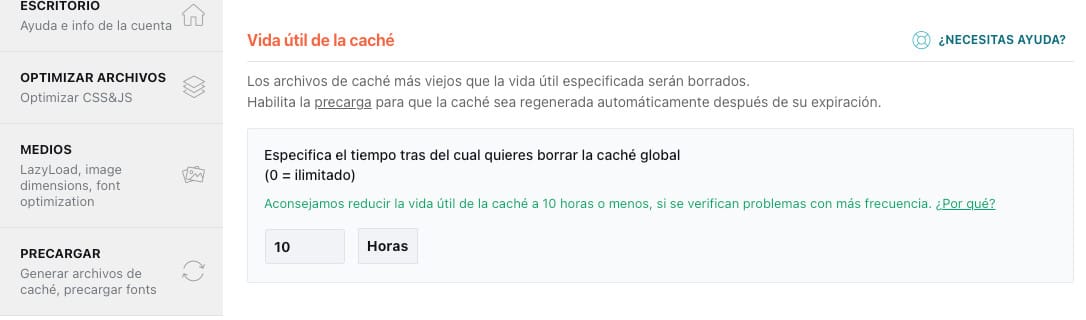
En la pestaña Reglas avanzadas, en versiones anteriores en la pestaña Caché, marcamos lo que mostramos a continuación:

Hemos puesto el valor 10 horas para la Vida útil de la caché, lo que significa que la caché se limpiará al pasar ese periodo de tiempo de manera automática. Podemos poner el valor 0, con ello nunca se limpiará la caché automáticamente, tendremos que hacerlo a mano siempre que queramos.
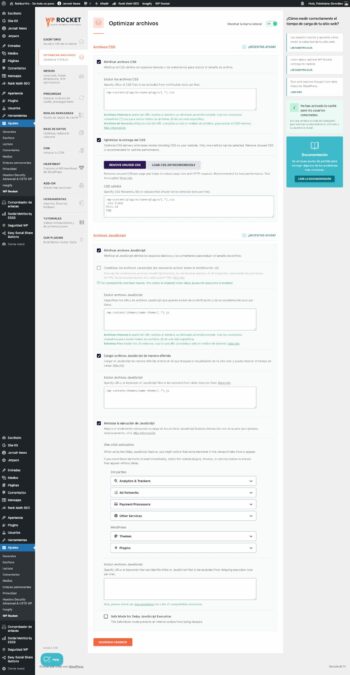
En Optimizar archivos seleccionamos lo que aparece en la imagen inferior:

Activamos la opción de Minificar archivos CSS. Activamos la opción de Optimizar la entrega del CSS con REMOVE UNUSED CSS como la mejor posibilidad.
Hacemos lo mismo en el apartado de Archivos JavaScript. Si se producen fallos en la visualización habrá que desactivar la opción de Cargar archivos JavaScript de manera diferida. Activamos también la nueva opción Retrasar la ejecución de Javascript. Si lo consideramos necesario, marcamos las opciones que deseemos dentro de los apartados Analytics & Ads, Plugins y Themes.
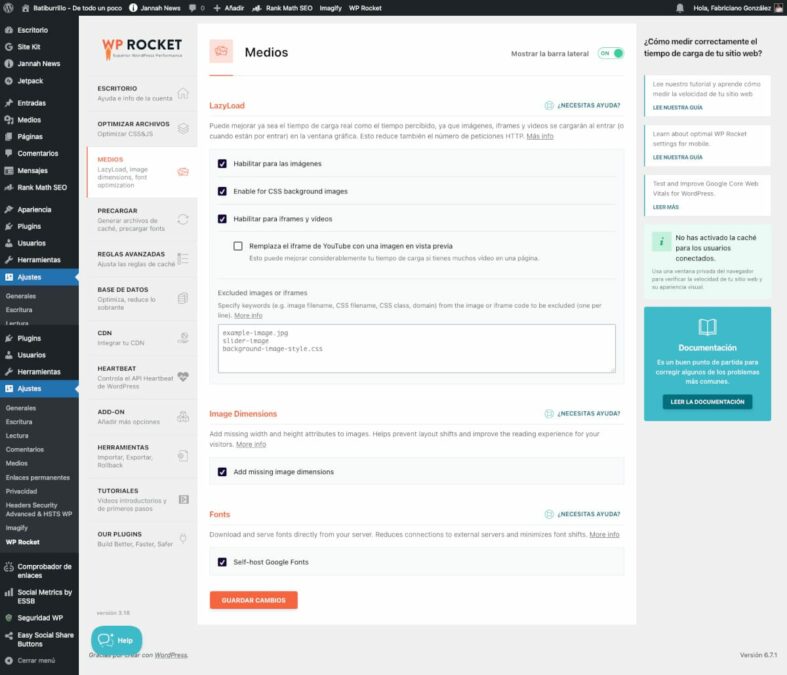
En la pestaña Medios marcamos las opciones que mostramos a continuación:

Hemos seleccionado las dos opciones que activan la carga diferida de iframes, CSS background images, y vídeos e imágenes en el apartado LazyLoad. Marcamos también la opción de Reemplazar el iframe de Youtube con una imagen devista previa.
Activamos así mismo la opción Image Dimensions.
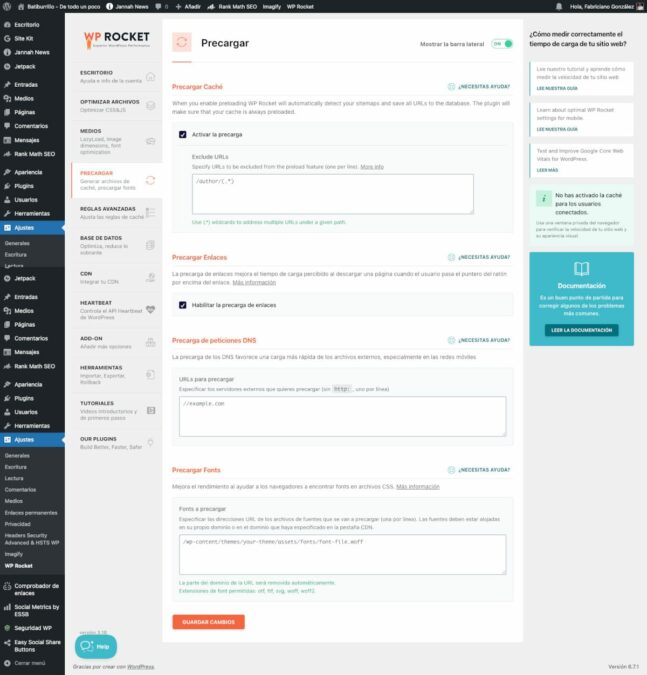
En el apartado de Precargar activamos las opciones indicadas:

Además de Activar la precarga, Habilitar la precarga de enlaces, también activamos la precarga de las fuentes que tenemos instaladas en nuestro tema de WordPress, en Jannah.
El plugin también incluye algunas Reglas avanzadas, la optimización de la Base de datos, la integración de un CDN y el añadido de algunas otras opciones dentro del apartado ADD-ON, como puede ser Caché de usuario con el fin o no de activar la caché para todos los que crean artículos, y efectuan otras acciones administrativas, en el sitio web.
Conclusión
Con estos ajustes, y a pesar de que la página de inicio de Batiburrillo.net contiene varias imágenes, porciones de texto y llamadas a servidores de publicidad y de redes sociales, hemos conseguido una interesante puntuación en Pingdom y en otros servicios, como PageSpeed Insights y GTmetrix.
Está claro que siempre es posible obtener una mejor puntuación y un menor tiempo de carga. Seguiremos haciendo pruebas y, si conseguimos algo positivo, lo haremos saber.





