El tiempo de carga de un sitio web es fundamental para que alcance éxito. Los visitantes cada vez tenemos menos paciencia y, cuando consideramos que una página no se muestra con fluidez y rapidez, entre dos y tres segundos, la abandonamos sin examinar su contenido. Por ello es muy importante el tratar de que lo que queremos que vean los demás surja de forma rápida y limpia.
Páginas dinámicas en caché
La mayoría de los sitios web actuales son dinámicos, utilizan un intérprete de scripts, como PHP, y un sistema de base de datos, como MySQL. Esto trae consigo un retardo en la carga de las páginas, que se puede evitar si se crean copias de las mismas utilizando un espacio en el servidor web para almacenarlas tras crearse la primera vez. Para conseguir esto se utilizan los denominados plugins o extensiones creadores y gestores de caché.
Lo que incluyen los plugins de caché
En WordPress existen unos cuantos plugins de este tipo, no muchos, que incluyen, en la mayoría de ellos, otras funciones, como pueden ser la minificación y concatenación de archivos, la gestión de cabeceras (tiempo de expiración y etags, entre otras opciones), o la carga diferida de archivos JavaScript, y algunas más.
¿Cuál es el mejor plugin de caché para WordPress?
En Batiburrillo.net y en Lecciones ya hemos hablado de algunos de estos plugins. Hemos escrito algunos artículos, entre los que destacamos los siguientes:
- ¿Qué hacer para que WordPress cargue rápido?
- Rectificar es de sabios, volví a instalar W3 Total Cache
- WP Fastest Cache, un potente plugin de caché para WordPress
- Utilizar Cache Enabler como plugin de caché para WordPress
- Optimizar WordPress con la ayuda de plugins
- Cómo optimizar un sitio web construido con WordPress utilizando WP Rocket
Tras toda esta información y después de efectuar un análisis de la misma, surge la pregunta que se esconde tras el título de este artículo: ¿Cuál es el mejor plugin de caché para WordPress?
WP Rocket, el mejor
Los he probado todos, en este sitio y en otros. A pesar de la complejidad en su configuración, me decanté en su momento por W3 Total Cache hasta que descubrí WP Rocket. De todos es el que más alto rendimiento proporciona.
Su configuración es muy simple (lo explicamos en el último artículo de los reseñados anteriormente), sólo hay que activar unas pocas Opciones básicas para que todo se ponga en acción. Entre sus opciones ofrece, entre otras, algunas muy interesantes, como la que permite la carga diferida de las imágenes en una página, la completa optimización de archivos CSS y JS, o la activación de un CDN, entre otras posibilidades.
Otras opciones
Incluye también una serie de opciones avanzadas, como pueden ser la precarga de la caché y de peticiones DNS, o la carga diferida de los archivos JS, entre algunas más. Permite así mismo indicar la utilización de HeartBeat, así como ciertos ajustes que inciden en la disminución del número de archivos CSS y JS minificados, o la supresión de los query strings en los recursos estáticos.
Acceso
WP Rocket es un plugin de pago que ya han instalado más de un millón de sitios con WordPress en este momento. Es el que estamos utilizando en Batiburrillo.net y en Lecciones.
Constantes actualizaciones
La mayoría de las páginas web incluyen llamadas a archivos JavaScript externos, que retrasan notablemente la carga. Así nos encontramos, por poner sólo algunos ejemplos, con las implementaciones de Google Analytics, de Google Adsense, de X (antesTwitter), de Facebook, y de otro gran número de plataformas.
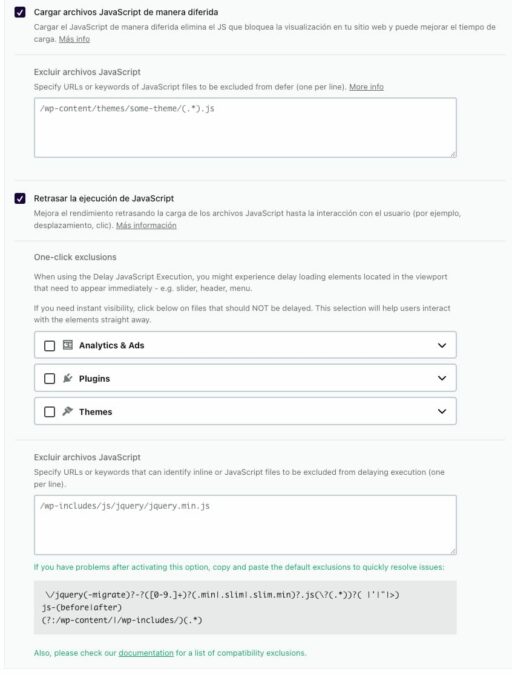
En la versión 3.7 de WP-Rocket se añadió una nueva opción, dentro de la sección Optimizar Archivos, dirigida a Retrasar la ejecución de JavaScript. El proceso que realiza está perfectamente definido: «Mejora el rendimiento retrasando la carga de los archivos JavaScript hasta la interacción con el usuario (por ejemplo, desplazamiento, clic)«.
Tras activar esta opción se muestra un recuadro con una lista de Scripts a retrasar. Algo similar a lo siguiente:

Podemos dejar todo como está, sin efectuar ningún cambio, aunque lo más sencillo es activar los que consideremos necesarios en el apartado de Analytics & Ads, Plugins y Themes. También podemos efectuar la activación de scripts específicos.
Si antes de la activación de los elementos indicados de esta opción, comprobamos el tiempo de carga de la página o páginas por medio de las herramientas más conocidas (PageSpeed Insights, Pingdom y GTMetrix), y lo hacemos después de haberlos activado, veremos una notable diferencia.