
Tenemos que tenerlo en cuenta. En cualquier página web las imágenes optimizadas deben marcar un antes y un después. Es fundamental para que la página cargue rápido. De ahí nuestra propuesta. A continuación explicamos lo que se puede hacer para conseguir esa optimización.
El tiempo de carga de una página web tiene hoy una gran importancia. Si no lo hace con rapidez serán muchos los visitantes que la abandonarán antes de examinar su contenido. Los motores de búsqueda, con Google a la cabeza, también tendrán en cuenta este tiempo de carga.
Son varios los factores que influyen en ese tiempo, desde el servidor que aloja el sitio web hasta la cantidad de contenido que se muestra, con gran énfasis en los scripts internos y externos, así como en la imágenes. Las Core Web Vitals juegan hoy un importante papel que hay que tener en cuenta.
Cuando estamos elaborando un artículo debemos tener en cuenta como ha de ser la imagen o imágenes que vamos a insertar. Nunca deben tratarse de archivos pesados ya que ello influirá negativamente en el tiempo de carga. Para conseguir que la imagen tenga el menor peso, sin pérdida de calidad, debemos hacer lo siguiente:
Utilizar un editor de imágenes
Lo primero que debemos hacer, está claro, es conseguir la imagen o imágenes a insertar. Podemos recurrir a uno de los múltiples servicios que proporcionan imágenes gratuitas. Así tenemos a Pixabay o Pexels, entre otros.
Previamente debemos instalar en nuestro ordenador un editor de imágenes. Aunque hay unos cuantos, gratuitos y de pago, me decanto por Gimp, ya que ofrece todo lo que vamos a necesitar.
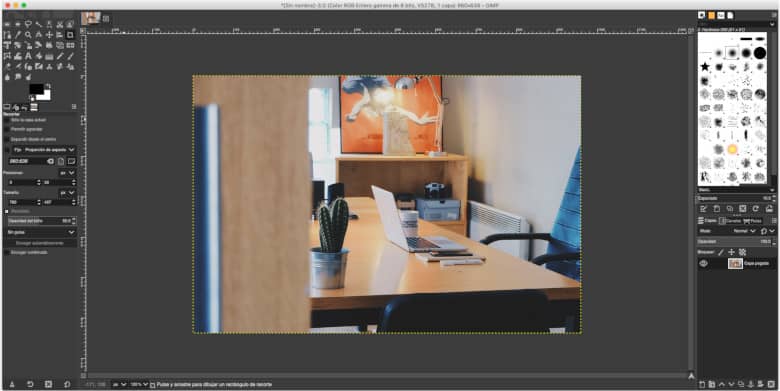
Tras copiar la imagen seleccionada, pulsando el botón derecho del ratón cuando el puntero se encuentra sobre la misma y marcando la opción adecuada, solo tenemos que ir en Gimp a Editar -> Pegar. Se mostrará la imagen, en su tamaño original, en el editor:

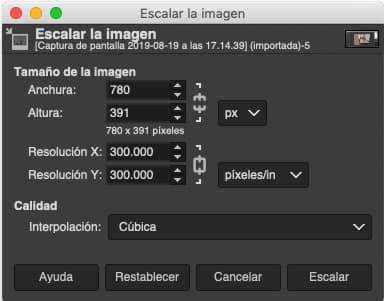
A continuación debemos adaptar el tamaño de la imagen a nuestras necesidades. Para ello vamos a Imagen -> Escalar la imagen y señalamos la anchura de la misma. Pulsamos en el botón que está a la derecha para que la altura sea proporcional.

El último paso consiste en exportar la imagen accediendo a Archivo -> Exportar como… Debemos indicar la carpeta en la que queremos guardarla y también el formato tras pulsar en la parte inferior en Seleccione el tipo de archivo (por extensión).
Reducir el peso
El siguiente paso se centra en la reducción del peso de la imagen creada. Para ello debemos recurrir a una aplicación destinada a tal fin. Si utilizamos un ordenador con Windows, lo mejor es emplear Riot. En el caso de que utilicemos macOS, no hay dudas a la hora de la selección del software: ImageOptim.
Si utilizamos WordPress
En el caso de que empleemos WordPress como gestor de contenidos debemos instalar, si aún no lo hemos hecho, un plugin dedicado a la optimización de imágenes. Para ello recomiendo la lectura de Imagify, para optimizar imágenes en WordPress y de EWWW Image Optimizer. Aunque existen otros plugins en este grupo, los dos que indico ocupan un lugar destacado. Tuya es la decisión.
Conclusión
Siguiendo los pasos anteriores, con pequeños matices diferenciadores en cada caso, adaptados a nuestras necesidades, conseguiremos que las imágenes subidas a las páginas de nuestro sitio web estén totalmente optimizadas. Con ello no retrasarán la carga de las páginas.



