
El que un sitio web cargue rápido es fundamental. No es la primera vez, ni será la última, que hablamos del tema. En la lista destacamos Cómo optimizar un sitio web construido con WordPress utilizando WP Rocket, un artículo en el que explicamos como se puede conseguir la optimización utilizando un popular plugin, eso sí, de pago.
Hoy volvemos a hablar del tema, pero haciendo una propuesta diferente, utilizando un clásico entre los plugins de caché, WP Super Cache, y otro, más reciente, destinado a minificar los archivos CSS y JS, así como las fonts de Google, integradas en muchos temas de WordPress. Nos referimos a Fast Velocity Minify.
Instalar y configurar WP Super Cache
En el Panel de Administración de WordPress vamos a Plugins -> Añadir nuevo y procedemos a la descarga y activación de WP Super Cache, tras localizarlo utilizando la caja de búsqueda.
A continuación procedemos a la configuración del plugin en Ajustes -> WP Super Cache. En Ajustes de WP Super Cache, y dentro de la pestaña Fácil solo hay que marcar el apartado Almacenamiento en caché Activado (Recomendado) y pulsar sobre Actualizar Estado:

Ajustes en Avanzado
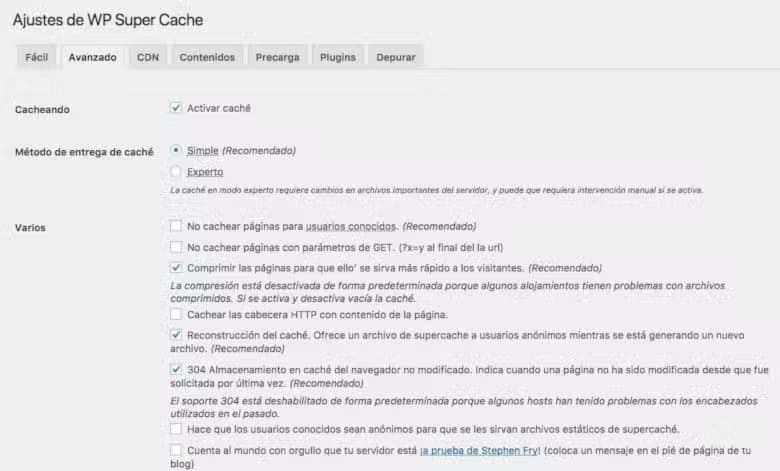
En la la pestaña Avanzado lo mejor es marcar lo que mostramos a continuación en los apartados Cacheando, Método de entrega de caché y Varios. Son los que aparecen marcados como Recomendado:
Dentro de la sección Avanzado de esta pestaña es conveniente marcar Compatibilidad con dispositivos móviles y Comprobaciones adicionales de la página principal. A continuación debemos pulsar sobre Actualizar estado.

Podemos poner la caducidad de caché en 3600 segundos, y dejamos el resto como está. Pulsamos por último en Cambiar caducidad.
El resto de apartados de la pestaña Avanzado los dejamos como están.
Resto de configuraciones
En el caso de que tengamos activado un CDN debemos hacerlo constar en la pestaña correspondiente. Lo que sí es conveniente activar es la Precarga marcando en la pestaña correspondiente el apartado Modo de precarga (recogida de basura desactivada. Recomendado). Debemos configurar el refresco de precarga en 600 minutos.
Instalar y configurar Fast Velocity Minify
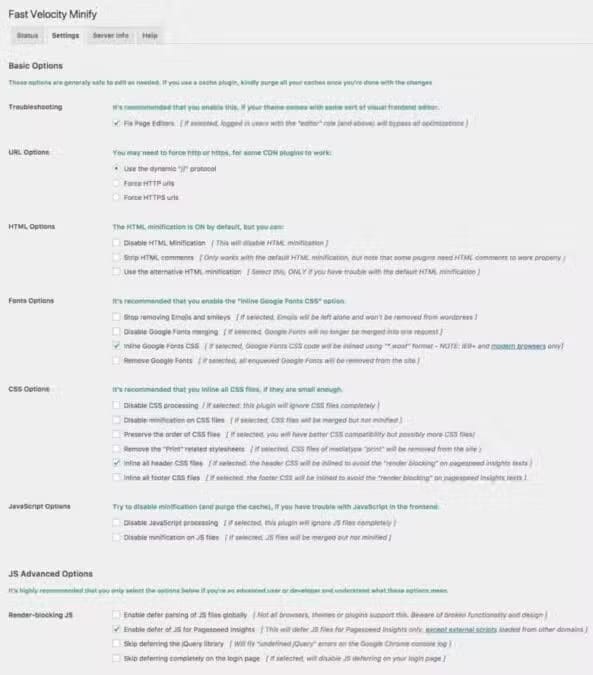
Tras descargar y activar Fast Velocity Minify procedemos a llevar a cabo la configuración del plugin accediendo al apartado adecuado en Ajustes. Activamos la pestaña Settings y marcamos lo que mostramos a continuación:

Después de realizar los ajustes debemos pulsar sobre Save Changes. En casos particulares se pueden configurar JS and CSS Exceptions, CDN Options, Preconnect Optimization y Homepage Optimization.
Conclusión
Si tras la instalación y configuración de ambos plugins comprobamos que las páginas web no cargan como debieran, habrá que realizar algunos cambios en los ajustes, sobre todo en Fast Velocity Minify.
Lo que podremos comprobar es que nuestro sitio web tarda menos en cargar y que la nota otorgada por Google se ha incrementado. Para ello recomendamos la lectura de Herramientas necesarias para optimizar un sitio web.



