Si el tema o plantilla que utilizas en WordPress para gestionar tu sitio web no tiene una zona de widgets en el footer o pie de página, puedes crearlo haciendo unos pequeños cambios y ajustes en algunos archivos. Con ello conseguirás que tu sitio muestre información, la que tu quieras, en una zona cada vez más cuidada en muchas webs y examinada por muchas personas.

Para conseguir lo que pretendemos debemos efectuar los cambios en tres archivos del tema: functions.php, style.css y footer.php. Esto es lo que debes hacer en cada uno de ellos:
Cambios en functions.php
Debes añadir, mejor al final del archivo, la siguiente porción de código:
if ( function_exists('register_sidebar') )
{
register_sidebar(array('name' => 'Footer Left','before_widget' => '','after_widget' => '','before_title' => '<h3>','after_title' => '</h3>'));
register_sidebar(array('name' => 'Footer Center','before_widget' => '','after_widget' => '','before_title' => '<h3>','after_title' => '</h3>'));
register_sidebar(array('name' => 'Footer Right','before_widget' => '','after_widget' => '','before_title' => '<h3>','after_title' => '</h3>'));}
Cambios en style.css
Añade, también al final del archivo, las definiciones siguientes:
/* Widgets Footer */
#front-popular {
font-size:11px;
color:#fff;
width: 950px;
background:#303030;
margin: 0 auto;
padding:15px;
border-left:5px solid #fff;
border-right:5px solid #fff;
border-bottom:5px solid #fff;
}
#front-popular h3 {
color:#fff;
}
#front-popular img {
background-color:transparent;
}
#left-footer, #center-footer {
width:289px;
float:left;
padding:0px 20px 0px 0px;
border-right:1px solid #808080;
}
#center-footer {
margin-left:20px;
}
#right-footer {
width:290px;
float:right;
padding:0px;
}
#left-footer a, #center-footer a, #right-footer a {
color:#fff;
}
#left-footer ul, #center-footer ul, #right-footer ul {
margin-top:5px;
}
#left-footer li, #center-footer li, #right-footer li {
list-style:none;
padding-top:1px;
}
#left-footer ul li a, #center-footer ul li a, #right-footer ul li a {
padding:5px;
display:block;
text-decoration:none;
}
#left-footer ul li a:hover, #center-footer ul li a:hover, #right-footer ul li a:hover {
background:#000000;
color:#fff;
}
#left-footer ul li:first-child, #center-footer ul li:first-child, #right-footer ul li:first-child {
background:none;
}
/* Float Properties*/
.clearfloat:after {
content:".";
display:block;
height:0;
clear:both;
visibility:hidden;
}
.clearfloat {
display: inline-block;
}
En función de la anchura que tenga tu plantilla tendrás que efectuar los ajustes pertinentes en las variables width de #front-popular, #left-footer, #center-footer y #right-footer. Si no te gustan los colores del fondo y del texto, deberás cambiarlos en todos los lugares en los que aparezcan color y background.
Cambios en footer.php
Debes añadir en la zona que desees, mejor justo antes de los créditos, la siguiente porción de código:
<div id="front-popular">
<div id="left-footer">
<?php
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Footer Left') ) : ?>
<?php endif; ?>
</div>
<div id="center-footer">
<?php
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Footer Center') ) : ?>
<?php endif; ?>
</div>
<div id="right-footer">
<?php
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Footer Right') ) : ?>
<?php endif; ?>
</div>
</div>
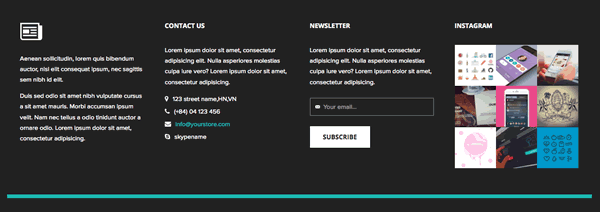
Después de hacer los cambios y los ajustes que consideres necesarios verás, en Apariencia -> Widgets de tu Dashboard, una nueva zona con los tres apartados especificados: Footer Left, Footer Center y Footer Right. Añade algunos widgets en cada uno de esos apartados y tendrás algo similar a lo que puedes ver en el footer de todas las páginas de Lecciones.




Hola,
No da ningún error pero tampoco ningún resultado. He seguido los pasos y no me aparecen las nuevas zonas de widgets en la dashboard.
Saludos.
¿Me puedes indicar la URL de tu sitio web para que le eche un vistazo?
Saludos.
Hola Fabriciano, estaba buscando información sobre el tema de este post y me he decidido a intentarlo, ya que he visto otros post, pero no indican cómo realizar varias columnas. Por cierto, son responsivas?
Otro problema que me surge de inicio es que cuando añado el código a la functions.php sólo aparecen en la zona de widgets del panel de control de WP la zona centro y la derecha, la izquierda no. No sé por qué.
El Css respeta los colores y fuentes de la plantilla?
Gracias,
El artículo lo escribí hace ya tiempo y no lo probé en temas responsive. Respecto a lo de las zonas, en principio tendrían que aparecer las tres: izquierda, centro y derecha.
Respecto a lo de los colores y fuentes del tema original, habría que hacer algunos ajustes, tal como indico en el artículo, adaptando colores de texto y fondo a tu plantilla. La fuente del texto de la plantilla no se toca, lo único que se fija es el tamaño del texto, que, si no te satisface, puedes cambiar.
Saludos.
Yo tampoco puedo ver el footer left.
Dinos cual es la URL de tu sitio web para que le eche un vistazo.
Saludos.
No me resulto, cuando ingreso los parametros a function se cae todo WP