
Son muchos los temas de WordPress, la mayoría, que necesitan, a la hora de publicar un artículo o una página, de una imagen destacada. Esta imagen aparecerá por defecto, al tamaño original o en forma de thumbnail, en la página de inicio y en otras, como pueden ser las de archivos, categorías, autores o búsqueda.
Si cuando se escribe el artículo o se añade el contenido de una página no se asigna la imagen destacada, ésta no aparecerá en las referencias (habitualmente extractos) indicadas. De ahí, la importancia de tener en cuenta lo que explicamos a continuación.
WordPress: imagen destacada por defecto con un plugin
Aunque existen algunas plantillas que permiten indicar cual va ser la imagen destacada que se muestra cuando no se indica alguna, Default featured image es un plugin que permite fijar una imagen destacada por defecto.
Cada vez que nos olvidamos de añadir esa imagen en una de nuestras publicaciones, el sistema se ocupará de mostrar la que nosotros indiquemos. Es normal si tenemos un sitio web desde hace varios años y en algunos de los artículos publicados no está incluida la imagen destacada.
Este plugin, muy fácil de instalar y configurar, nos ayudará a resolver el tedioso trabajo de revisar todos los posts que hemos escrito y carecen de la imagen destacada.
Instalación y configuración
Para instalar y configurar este plugin hacemos lo siguiente:
- Vamos a Plugins -> Añadir y escribimos en la caja de búsqueda Default featured image.
- Localizamos el plugin indicado en la lista que se muestra, generalmente en el primer lugar, y pulsamos sobre Instalar ahora.
- Tras la descarga lo activamos.
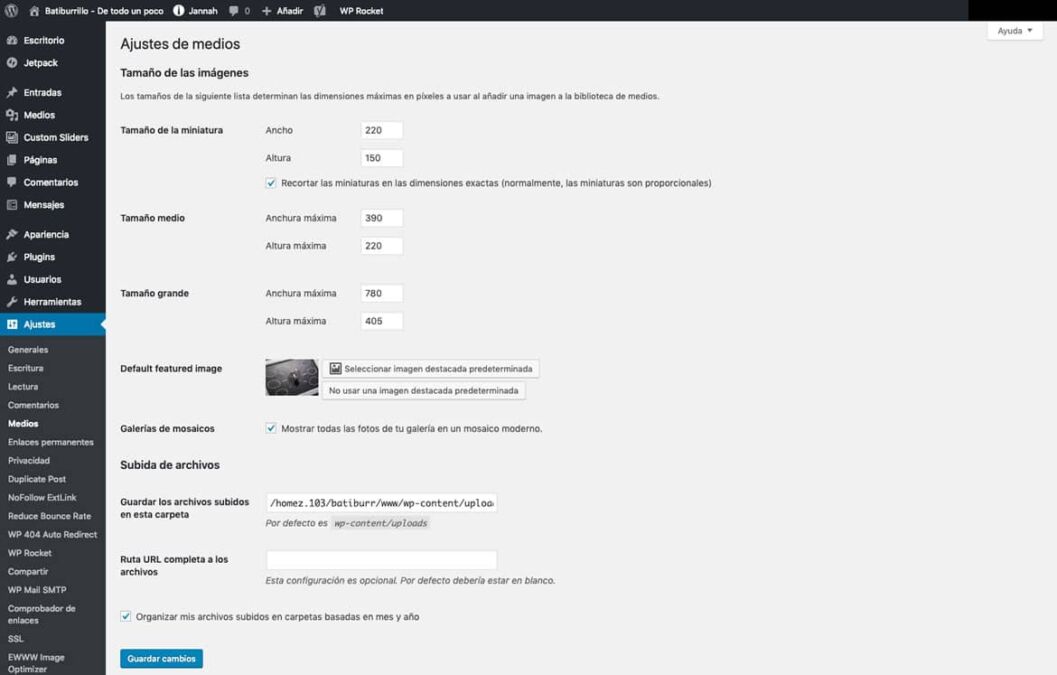
- Acudimos a Ajustes -> Medios y pulsamos sobre Select default featured image.

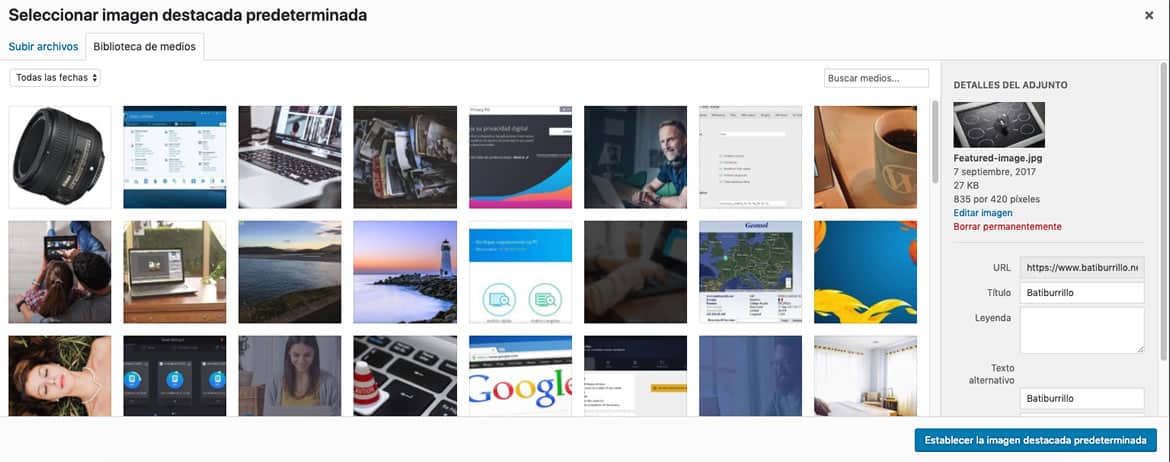
- Seleccionamos, en la nueva ventana, Subir archivos y localizamos la imagen en nuestro ordenador para subirla.
- Añadimos los detalles que deseemos a la imagen y pulsamos sobre Set default featured image.

- Cuando el proceso finalice solo tenemos que guardar los cambios en Ajustes de medios.
A partir de aquí ya no tendrás que preocuparte por rehacer un post después de descubrir que no has añadido una imagen destacada al mismo. Siempre que lo desees podrás cambiar la imagen destacada siguiendo los pasos anteriores, a partir del cuarto.
Acceso
Para conseguir el plugin y descargarlo en tu ordenador accede a Default featured image. También puedes hacer lo que explicamos en Cómo instalar un plugin en WordPress.
Conclusión
Lo que sí es conveniente hacer cuando escribimos un artículo es añadir siempre una imagen destacada. Para ello, siempre que utilicemos el Editor de Bloques (Gutenberg), añadido por defecto en las últimas versiones de WordPress, desde la 5.0, debemos activar, en el lateral derecho, la opción Entrada y acceder a Seleccionar una imagen destacada por defecto en WordPress. Podemos subirla desde el ordenador o escogerla entre las alojadas en el Biblioteca de Medios.



