Hay unos cuantos plugins para WordPress que permiten integrar los botones sociales con el fin de compartir artículos con amigos y conocidos o con tus seguidores. Pero también existe la posibilidad de integrar estos botones manualmente, sin necesidad de utilizar un plugin. El proceso es muy sencillo, sólo hay que definir unos estilos e insertar una porción de código en los archivos en los que queremos que aparezcan, generalmente en single.php.

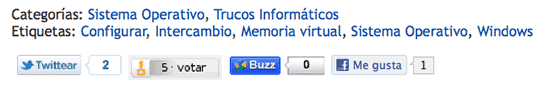
Para integrar los botones de Twitter, Bitácoras, Google Buzz y Facebook (Me gusta), tal como los vemos en la imagen superior, debemos hacer lo siguiente:
Definición de nuevos estilos
Insertaremos en el archivo que gestiona los estilos de nuestro tema (en la mayoría de los casos style.css) la siguiente porción de código:
.socialbotones {overflow:hidden; clear:both; position:relative; width:100%; text-align:left;}
.socialbotones span {position:relative;}
.socialtwitter {float:left; display:inline-block; margin:5px; width:90px;}
.socialbitacoras {float:left; display:inline-block; margin:5px; padding-left:10px; width:90px;}
.socialbuzz {float:left; display:inline-block; margin:5px; width:90px;}
.socialfacebook {float:left; display:inline-block; margin:5px; width:120px;}
Inserción de los botones
Lo normal es que lo hagas en el archivo single.php de tu tema, el que se ocupa de mostrar los artículos. Puedes ponerlo en la parte superior de la entrada, justo debajo del título, a continuación de las etiquetas que muestran el autor, la fecha y el número de comentarios. También puedes incluirlos al final, debajo de la línea que refleja las categorías y etiquetas. Y también es posible incluirlos en ambas zonas. En cualquier caso, el código a añadir es el siguiente:
<div> <span class="socialtwitter"><a href="http://twitter.com/share" data-count="horizontal" data-via="tu_nombre" data-lang="es">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script></span> <span class="socialbitacoras"><a href="http://bitacoras.com/anotaciones/<?php the_permalink() ?>" target="_blank"><img src="http://widgets.bitacoras.com/votar/mini/<?php the_permalink() ?>" alt="votar" title="Votar esta anotación en Bitacoras.com" style="border:0" /></a></span> <span class="socialbuzz"><a title="Post on Google Buzz" href="http://www.google.com/buzz/post" data-button-style="small-count" data-locale="es_ES"></a><script type="text/javascript" src="http://www.google.com/buzz/api/button.js"></script></span> <span class="socialfacebook"><iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink() ?>&layout=button_count&show_faces=true&width=120&action=like&font&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:120px; height:21px;" allowTransparency="true"></iframe></span> </div>
Nota importante: No te olvides de cambiar tu_nombre por el que tienes registrado en tu cuenta de Twitter.







Gracia, me quedo muy bien